
What We Learned from Miami Graph What went wrong — and right — with our civic tech project by Gregory Johnson
We wanted to create a tool that would create civic engagement around issues happening in Miami.
Gregory Johnson and Mauro Perez.
That’s what brought Mauro Perez and I together during a Code For Miami meeting to work on a project we called MiamiGraph. Both of us grew up in Miami, and in many ways we saw the city as a place that was disconnected, siloed and behind on technology for civic issues we believed were important. MiamiGraph was a way to take open data and visualize important data in Miami that would lead to an open discussion.
Data can identify, measure and solve big problems, but only if placed in the right format. We believed we could pull it off, and wanted to test the idea out, calling it Miami as a Platform.
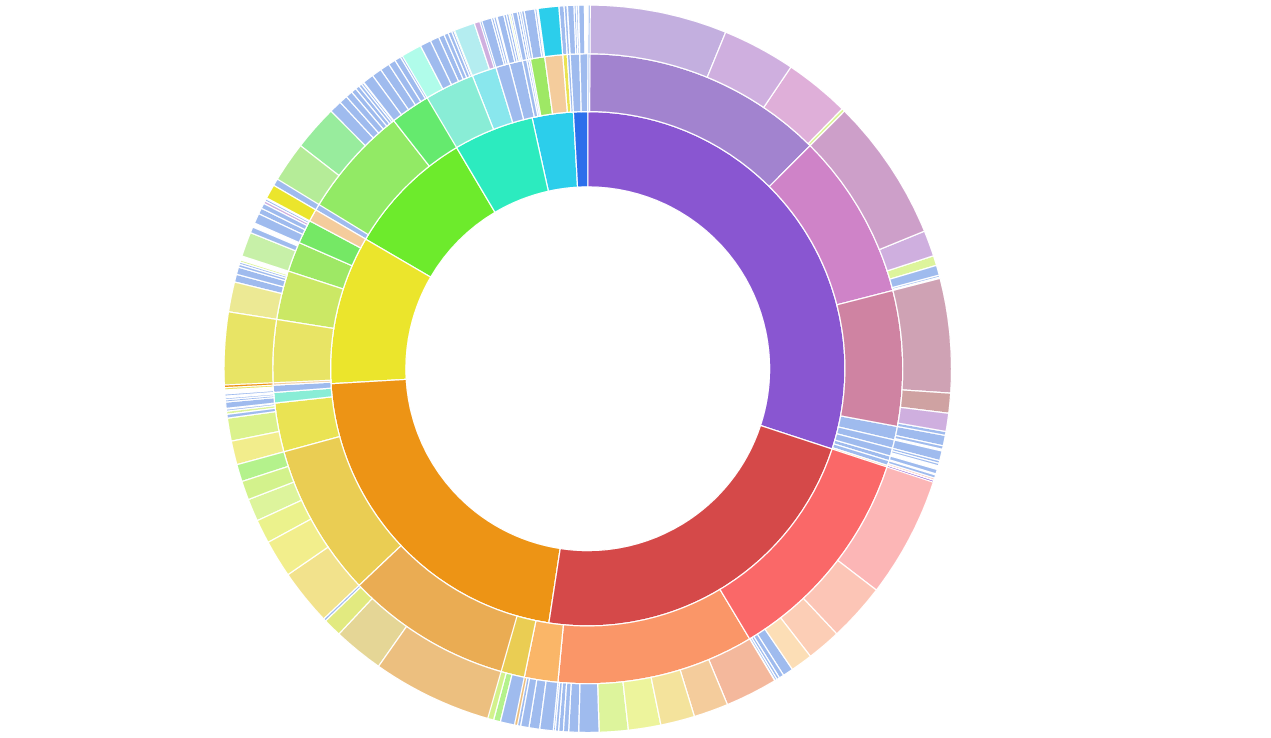
Our first graph was a visualization of Miami-Dade’s County 2016 budget. Mauro handled the development work behind the graph and I handled web design and community push. Here our the lessons we learned during our time working on the project together, from August to December 2015:
Keeping it simple
This wasn’t the first Code for Miami project around budget visualization as Cristina Solana — another Code for Miami member and current co-captain — had already built a Miami-Dade County Budget data visualization two years before using Chart.js. Our goal was to expand the project, testing it out as a rapid prototype. We used D3.js to create the 2016 graph and we hoped that by creating a cool interactive graph, we could get people engagement to use the website.
In retrospect, our first graph was an eye catcher, but it probably wasn’t the best way for us to continue building graphs. After all, we were taking simple budget data and visualizing it; D3 is much more useful for heavy Data Science projects and less on simple reports. We learned fancy libraries were good for capturing interest, not so much building out a visualization platform long-term. A part of what kept us from spitting out more graphs was how difficult it was just taking simple data and making it into something cool.
The first version of MiamiGraph was called Miami Budget. I made it forking a Material Design framework, then Mauro building out the D3.js graph using the Socrata Open Data API from Miami Dade County’s Open Data Portal.
While the original site was made on markup we decided to use the MeteorJS web framework because it was simple and fast way to test our concept. The original graph was clunky and made it roughly a week. We decided not to pour too much energy in the process, but rather in testing the assumption that people cared about budget data. It turns out that some did.
Be Open
We made a graph and then made a push to get it in the press. The first was an article written for The New Tropic by Dina Weinstein. I used the opportunity to make a community push by sending our story to different channels. The most successful channel was Linkedin’s Miami Tech community.
We got a lot of feedback there and realized we should prioritize which graphs to work on by demand. I coded out a polling feature we could use, but we ended up not using it because Twitter released its own polling feature.
We also had people interested in making their own version of the graph. Sean Sellek, a graduate of the neighboring coding boot camp next to us, contributed and made a Ruby on Rails version of the graph. We learned by being open to letting others see our code, we could create engagement and lead other developers to make their own graphs.
Have a clear focus and execution strategy
Mauro ended up taking some 311 data and making his own map, but it wasn’t as clear or impactful as the first graphs we made. I learned that graphs should communicate value; otherwise, it’s a pretty visual and won’t hold substance. We lost sight of that; we began to lose focus because we didn’t have a clear actionable way of measuring success of our efforts and making another move.
As the hype began to fade, the focus on this project began to leave. Mauro got a new developer job, and I was working at a growing start-up while attending class at Florida International University. We decided to go our separate ways, with Mauro handing off the project to me, just in case I wanted to take it back up again.
Questions we revisited during this project
Why are we doing this?
How do we measure success?
What are the steps to grow?
Who do we need to help us?
How much impact did this have?
We were very data-driven and experimented a lot. One thing I learned is that’s the best way to start a project. I think the hardest part of any open-source project is sustaining it. For us, as the months went by the team got swept away in other priorities. The lack of clarity of where we could take MiamiGraph and how we could continue to create impact was fuzzy.
The result was a loss of interest that left our project — like most open-source projects out there — inactive.
The Press
A few weeks ago at a Code for Miami meeting, I spoke with someone from the City Of Miami and learned we left a bigger impression than we thought; someone in the City of Miami Finance Department saw what we built and decided to release some data of their own. The website was up, and Catalyst Miami, a non-profit group saw our graph and decided to use it to teach their team about how the budget was being spent in the city.
Highlight by the Meteor Development Group on our project.
We also got some press from the Meteor Development Group, Code for America, Florida International University News, and Miami-Dade College. And during the National Civic Day of Hacking, DJ Patil, the Chief Data Scientist at The White House, said kudos to our efforts.


Sorry, the comment form is closed at this time.